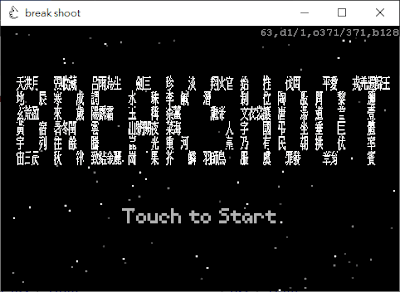
[ GitHub ][ Play ] 兒子小學低年級時,學校要求他們背弟子規,所以我想如果他們也能學習千字文應該很不錯。千字文總共一千個字,每個字都不同,是古代的兒童課本。學習千字文可以了解古代社會的規範、歷史常識和禮節禮儀等。平常只要有機會我就會想辨法引導他們去讀讀千字文,這也是製作這個小遊戲的用意。 動態點陣字標題 遊戲的標題是由'BREAKSHOOT'這幾個字元構成,每一個字元的畫素又以千字文裡的一個中文字取代。進入標題畫面時,可以看到有約1秒鐘的動畫,每一個點陣字的中文字畫素隨機打散至畫面四周,然後再飛入重組。 點陣字的畫素取得是先透過Graphics.GenCanvas生成一個大小9x18的虛擬畫布,然後每次從'BREAKSHOOT'裡面取出一個個字元出來,以Graphics.DrawText畫到這個畫布上。之後再以Graphics.GetPixel取出畫布上的每個點,如果不是0就生一個中文字出來。 點陣字的動畫則是把上面的步驟裡生出來的中文字由 STGE 腳本來控制移動。為了實現這個功能,新增了一條API:Stge.LoadScript,可以在Runtime建立新的腳本。整個動作結合起來,如下面程式所示: local function LoadStgeCharScript(c, W, H, script_name, ch) Graphics.FillRect(c, 0, 0, W, H, 0) Graphics.DrawText(c, 0, 0, ch, 1) local script = 'script ' .. script_name for x= 0, W-1 do for y= 0, H-1 do local p = Graphics.GetPixel(c, x, y) if (0 ~= p) then script = script .. string.format(' fire(title_char,$1+%d,$2+%d)', CW * x, CH * y) end end end script = script .. ' end' Stge.LoadScript(s